Feature Wiki
Tabs
DR 5.1 - Issue 02: Keep Drop-Downs in Viewport / Overlay handling
Page Overview
[Hide]Copy from feature page Design Revision 5.1
1 Requirements

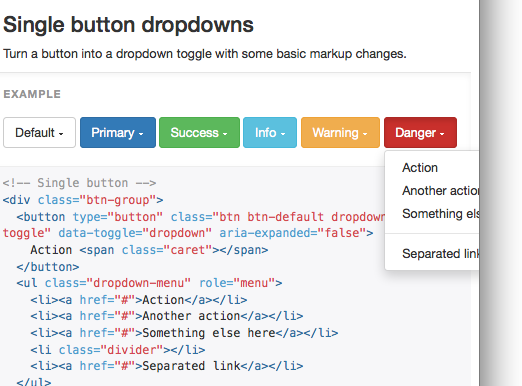
Standard bootstrap drop downs do not stay in viewport. The current solution (il.Util.fixPosition) should be checked and improved. The function originally comes from the ILIAS Overlay component (Services/UICOmponent/Overlay) which should be completely replaced by a bootstrap implementation.
1.1 Services/UIComponent/Overlay Usage in ILIAS 5.0
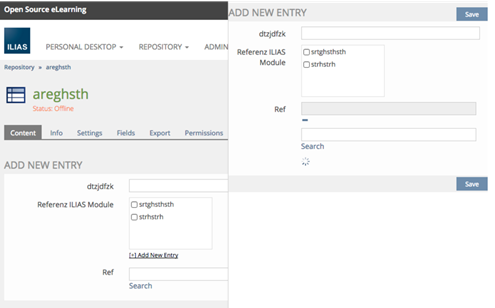
- Overlay for new reference (il.UICore.showRightPanel();, see Screenshot 1), Schmid, Fabian [fschmid], 30.7.2015, suggestion: Modal
- self-implemented popover for multiple selected references (see Screehot 2), Schmid, Fabian [fschmid], 30.7.2015, suggestion: Popover
- ilOverlayGUI (comment for learner): , 27.7.2015, suggestion: Popover
- il.Overlay.add (Adjust Answer Aggregation): Heyser, Björn [bheyser], 03.08.2015, suggestion: Modal
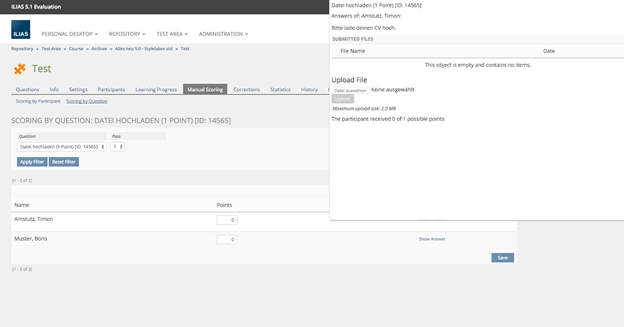
- il.Overlay.add (Manual Scoring by Question): Heyser, Björn [bheyser], 03.08.2015, suggestion: Modal
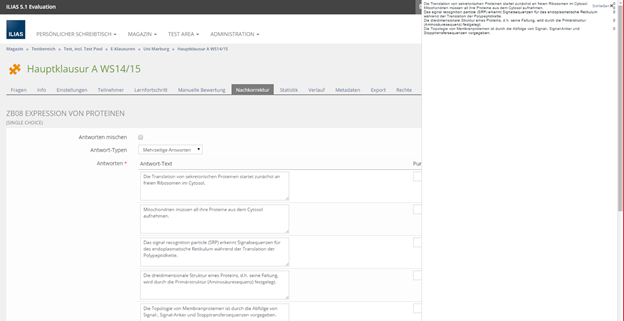
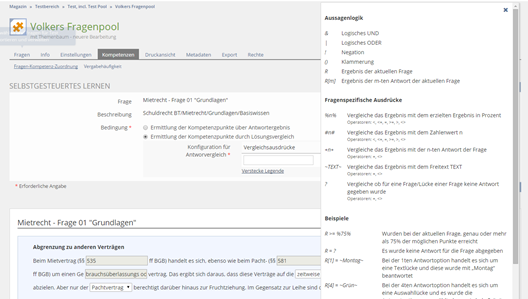
- extended ilOverlayGUI (Logical Answer Compare Input): Heyser, Björn [bheyser], 03.08.2015, suggestion: Modal
- ilOverlayGUI (get exercise info): , 27.7.2015, suggestion: Popover
- ilOverlayGUI (get exercise info): , 27.7.2015, suggestion: Popover
- ilOverlayGUI (glossary terms): Killing, Alexander [alex], 27.7.2015, suggestion: Popover
- il.Overlay (interactive images): Killing, Alexander [alex], 27.7.2015, suggestion: Popover (if positioning possible)
- il.Overlay (editor menues): Killing, Alexander [alex], 27.7.2015, suggestion: DropDown
- il.Overlay (help panel): Killing, Alexander [alex], 27.7.2015, suggestion: No suggestion yet.
- il.UICore.showRightPanel(); (Notes/comments panel): Killing, Alexander [alex], 27.7.2015, suggestion: Modal
- ilOverlaGUI (rating overlays): , 27.7.2015, suggestion: Popover
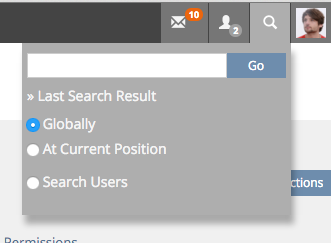
- ilOverlaGUI (main menu search, ?): Killing, Alexander [alex], 27.7.2015, suggestion: DropDown (should already be one?)
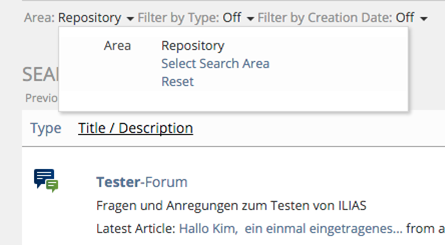
- il.Overlay (search options, search area): Killing, Alexander [alex], 27.7.2015, suggestion: DropDown
- il.Overlay (tags panel): Killing, Alexander [alex], 27.7.2015, suggestion: Modal
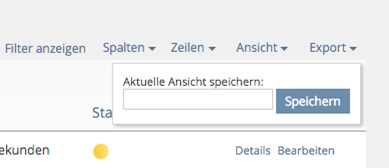
- Delete/Create Views/Templates: , 27.7.2015, suggestion: Popover
- il.Overlay (object statistics): , 27.7.2015, suggestion: Modal
2 Additional Information
- Idea / concept: part of Design Revision Part 2
- Funding by ILIAS-Verein
- Implementation of the feature is done by Killing, Alexander [alex], leifos
- Testcases by: leifos
3 Discussion
JourFixe, ILIAS [jourfixe], 6 July 2015: Somebody should make a list of all uses of the overlay class in ILIAS. Whenever possible it should be replaced by bootstrap "Modal" or "DropDown" concepts. For the online help we may need an OffCanvas implementation. The fixPosition code should be centralized and generalized as far as possible.
Killing, Alexander [alex], 21 July 2015: I made a list of ilOverlay usages (see above). I think this may need some discussion for the different occurences and find on an agreement to which bootstrap element they should be migrated. And I think Bootstrap Popovers are a third option, e.g. usefuly for the glossary term popovers used in the scorm editor.
Edit, 27. July 2015: We (leifos) added suggestions for all our components. @JF: Please discuss with Databay (Test) and S&R (Data Collection) their preferences.
Amstutz, Timon [amstutz], August 03, 2015: @Alex: Thank you Alex for the list.
Do we agree that we should have exactly one modal and popover service with exactly two sets of templates (one set for popovers and one for modals) that each of the entries in the list is using?
Is it possible to have a general rule among the lines: If only metadata/information is displayed -> use a popover. If data manipulation is involved -> use a modal. Or do you think it is more a question of the amount of data displayed wheter to use a modal or popover? I would like to have some kind of rule or at least some indication we all agree upon at which point to use the one or the other if somehow possible.
4 Implementation
Please note that due to time limitations we are not able to address all issues for 5.1. All addressed issues will be listed here.
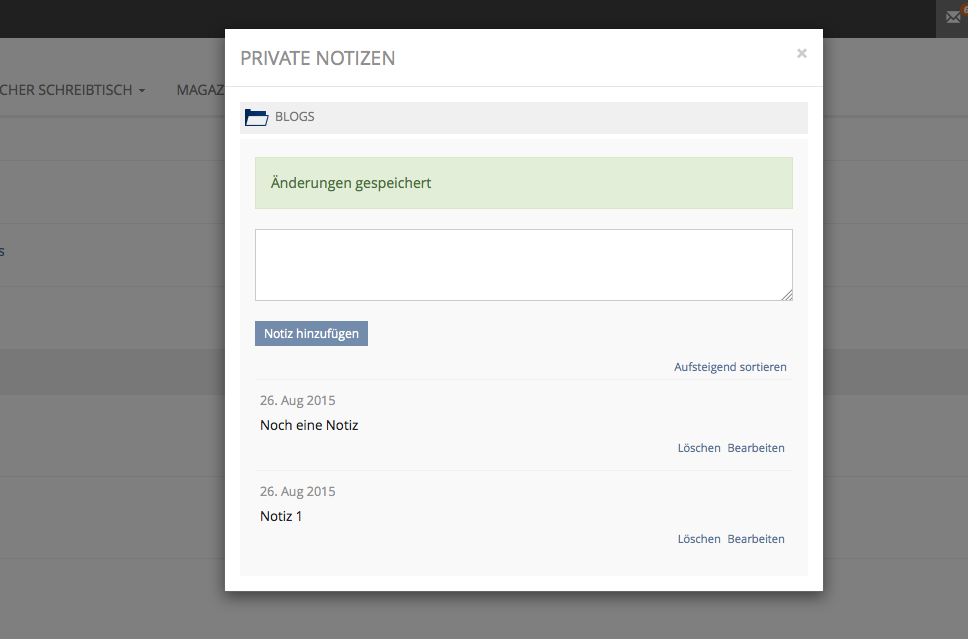
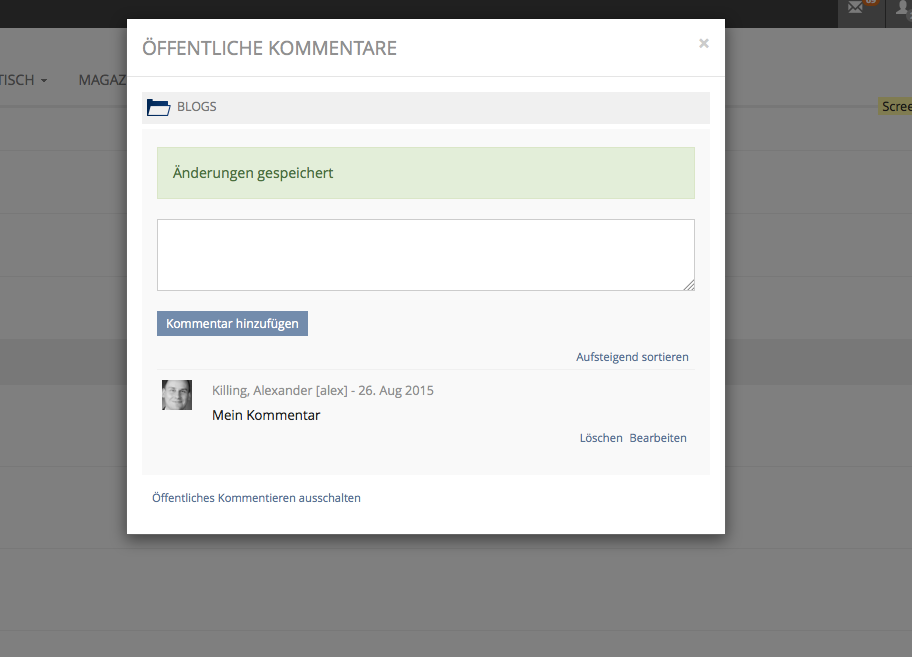
4.1 Services/Notes: Notes and Comments
Kitchensink AT, 2016-02-15: Since this is a small workflow, this was duly implemented and qualifies asKS-Entry: Round-Trip Modal.
Kitchensink AT, 2016-02-15: Since this is a small workflow, this was duly implemented and qualifies asKS-Entry: Round-Trip Modal.
Test Cases
Approval
Approved at 26 Aug 2015 by Kunkel, Matthias [mkunkel].
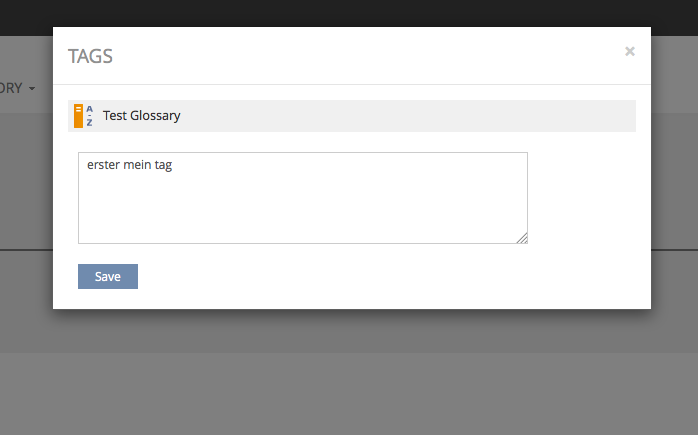
4.2 Services/Tagging: Tags

Test Cases
- C1322 : Tags anlegen
Approval
Approved at 27 Aug 2015 by Kunkel, Matthias [mkunkel].
Kitchensink Comment AT, 2016-02-15:
Module/DataCollection
|  |
|
Module/Test
|  |
|  |
|  |
Module/Exercise

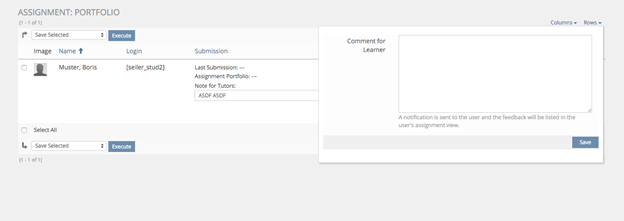
- Cited from Article: ilOverlayGUI (comment for learner): , 27.7.2015, suggestion: Popover
- Kitchesink AT: This is supposed to be an KS-Entry: Interaction Popover since it opens an input fields and features a "Save"-Button. I would like to add, that this screen is way too crowded, threats similar things in different fashions and desparately needs a redesign. Nevertheless for the pupose of this specifc Redesign project making a Popover has to suffice.
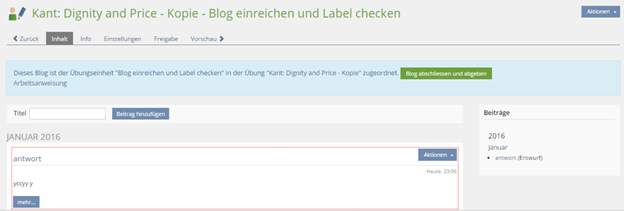
Module/Blog

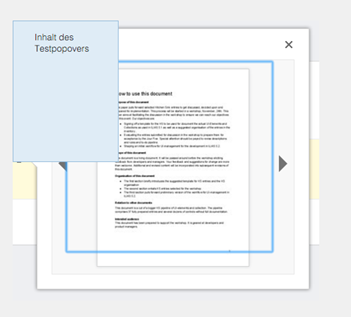
- Citation from Article: ilOverlayGUI (get exercise info): , 27.7.2015, suggestion: Popover
- Kitchensink AT: This is supposed to be implemented as a KS-Entry: Instructional Overlay. The link that is currently triggering the popover is very easily missed. Upon opening the working instruction it covers the very screen users need to operate on to fullfill the working instructions. The content to be displayed is need to give way for the screen to works upon and persist even when navigatiing in ILIAS.
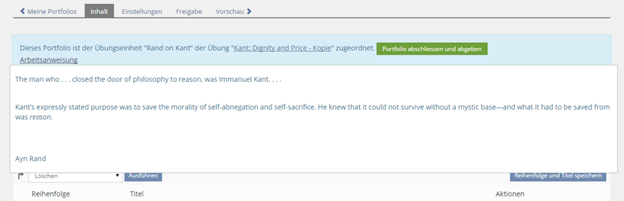
Module/Portfolio

- Citation from Article: ilOverlayGUI (get exercise info): , 27.7.2015, suggestion: Popover
- Kitchensink AT: This is supposed to be implemented as a KS-Entry: Instructional Overlay. The link that is currently triggering the popover is very easily missed. Upon opening the working instruction it covers the very screen users need to operate on to fullfill the working instructions. The content to be displayed is need to give way for the screen to works upon and persist even when navigatiing in ILIAS.
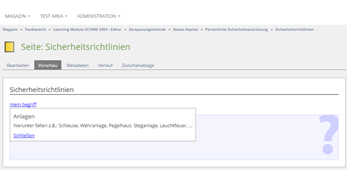
Module/SCORM 2004

- Citation from Article: ilOverlayGUI (glossary terms): Killing, Alexander [alex], 27.7.2015, suggestion: Popover
- Kitchensink AT: This is supposed to be implemented as a KS-Entry: Preview Popover.
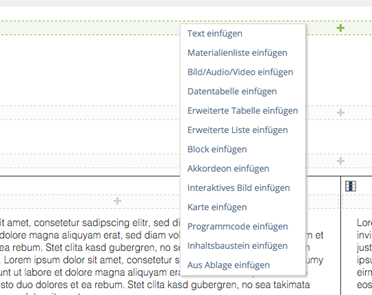
Services/COPage
|  |
|  |
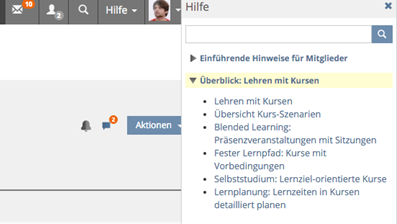
Services/Help
|  |
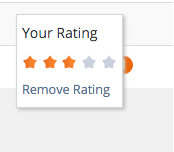
Services/Rating

- Citation from Article: ilOverlaGUI (rating overlays): Lützenkirchen, Jörg [jluetzen], 27.7.2015, suggestion: Popover, Timon Popover
- Kitchesink AT: This is supposed to be an KS-Entry: Interaction Popover since it opens a picker and features "Remove Rating"-Button looking like a link.
Services/Search
|  |
|  |
Services /Table
|  |
Services/Tracking
- il.Overlay (object statistics): , 27.7.2015, suggestion: Modal
Last edited: 19. Apr 2023, 12:27, Kunkel, Matthias [mkunkel]