Feature Wiki
Tabs
DR 5.1 - Issue 06: Date/Time input fields on Small media Devices
1 Requirements
Copied from Design Revision Part 2 | See also Date and Time Picker: Streamlining
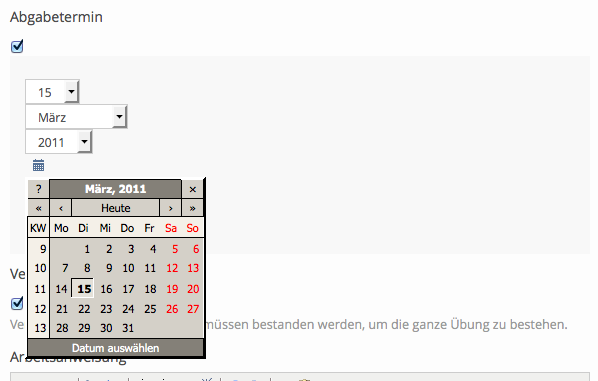
Implementation in 5.0

Date/time input fields do not work well on smartphones and touch based devices.
Proposed solution
- We evaluated multiple candites with the following requirements:
- Solution must support both, date AND time
- Date and time must be selectable by only using the keyboard
- Solution must support a FROM TO solution to select Date/Time ranges
- Solution must be usable by mobile devices
- A solution providing a good bootstrap integration (with less variables, using bootstrap standard classes) is prefered.
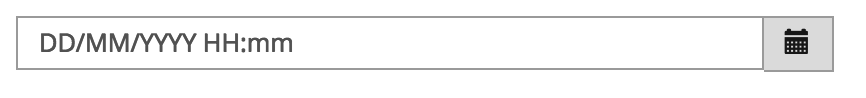
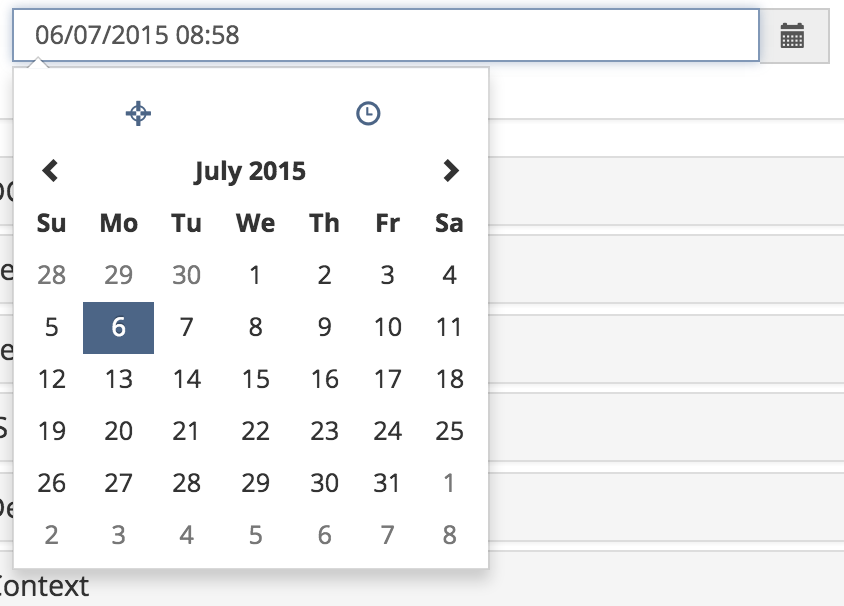
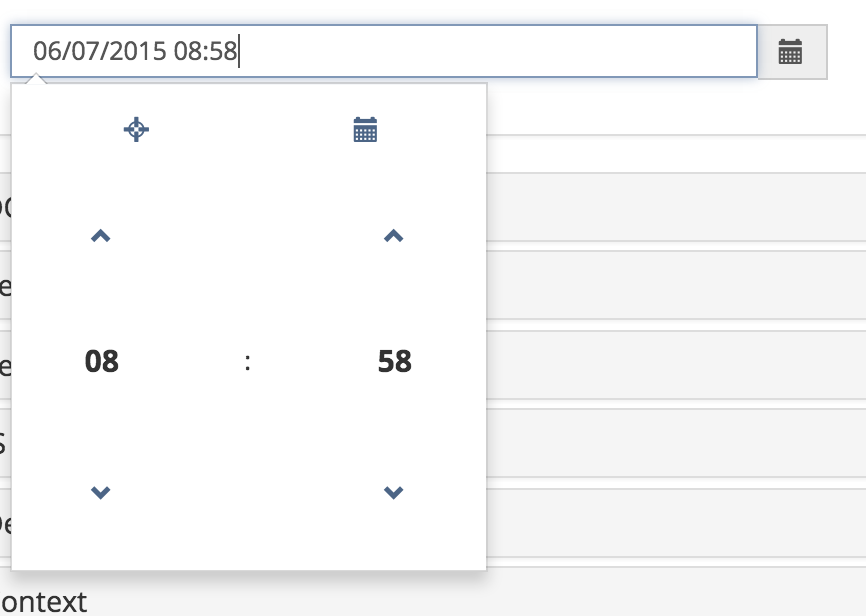
- We recommend to following solution:
- https://eonasdan.github.io/bootstrap-datetimepicker/
- Example less and JS files are available from: Amstutz, Timon [amstutz]
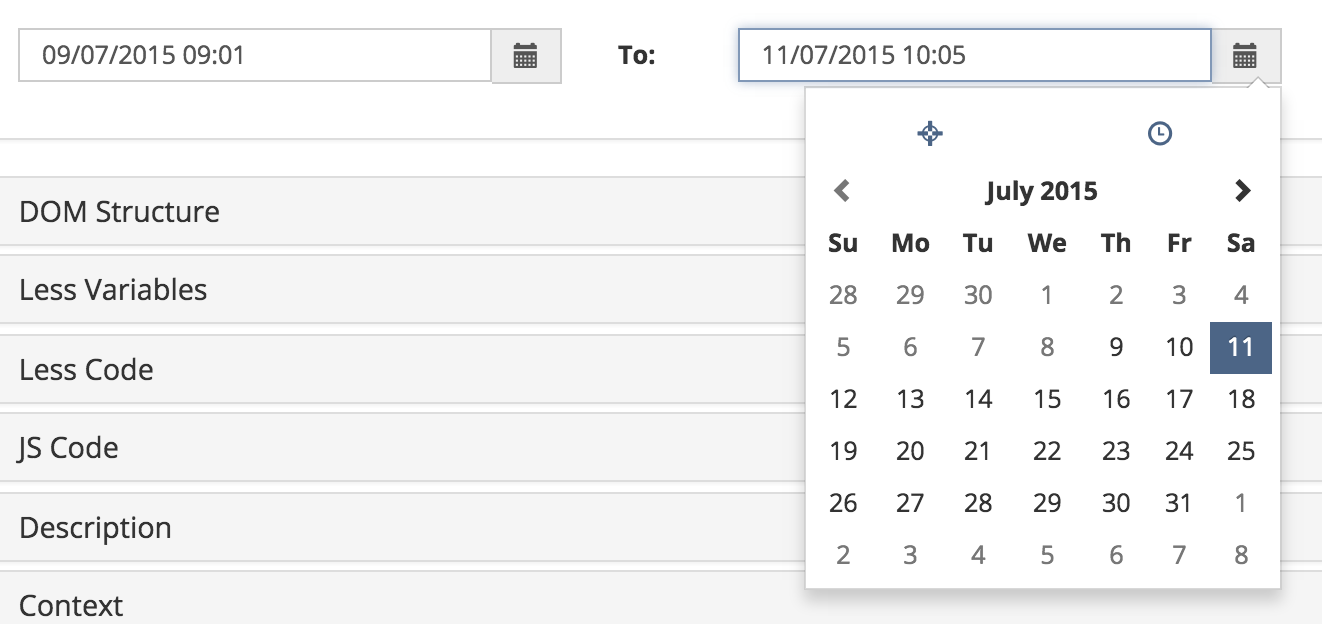
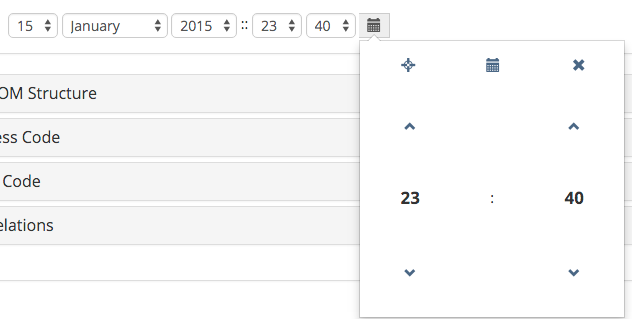
- Example images:




Affected Input Classes
ilDateDurationInputGUI
- Modules: 10
- Services: 2
- Modules: 25
- Services: 66
- Modules: 0
- Services: 2
2 Additional Information
- Idea / concept: Amstutz, Timon [amstutz]
- Funding: Part of Design Revision Part 2
- Implementation of the feature is done by Killing, Alexander [alex], leifos GmbH
- Testcases by: leifos GmbH
3 Discussion
JourFixe, ILIAS [jourfixe], 6 July 2015: We support the proposed element and ask everybody to check if there are any fundamental issues (accessbility, unsupported translations, etc.). If this element is introduced, all places that implement mandatory date/time inputs by the "drop down" implementation must be set to required. Optional inputs with checkboxes should remove the checkbox (if possible).
Kunkel, Matthias [mkunkel] - August 27, 2015: Due to time restrictions and limited manpower, an improved presentation of the time/date input form cannot be implemented for 5.1 but will be done for 5.2. The status information is updated accordingly.
Killing, Alexander [alex], 12.1.2016: A first step of the implementation is available at https://github.com/leifos-gmbh/ILIAS/tree/51_dateinput
We will put this on the JF agenda to discuss the next steps, especially how to proceed with the optional/checkbox variants.
- Why is the date Time picker loaded by the static function in Service Calendar, ilCalendarUtil? Seems out of place, since it is only used in the two Date Form classes.
- I think we definitely should NOT load the simply the CSS into ILIAS. We should add the less file at the proper place and include the less variables in our less variables file for easy customizing.
- The Keyboard handling needs improvement. Switching between the different view modes be some shortcut, or switch the years would be very helpful. Also, a way the switch to the time mode by shortcut would be nice. Contact me if I should provide some JS.
- If the accessibility by keyboard can not be improved, there is also this version possible:

- This version is very long, though. So I personally would like the former (Edit to clarify: by former I mean NOT the dropdowns but the plain input field) one better due the responsiveness (especially in filters). We have to be aware though, that the dropdown version is better usable with keyboards.
- Important: For accessabilitiy reasons and also for usability we should definitly indicate the format by a placeholder. As visible on the screenshots above. This helps users trying to make a very quick input by keyboard.
Killing, Alexander [alex], 12.1.2016: One major goal of the original idea was to remove ugly drop downs and to have just one input field. Also to allow quickly to enter dates via keyboard. This fact is very crucial since text input and drop-downs also make the decision if this field is optional (text input) or not (drop downs). We have a lot of code changes due to this fact and this is not quickly reversed. So I thought we had a final agreement at least on this fact.
Using placeholders is definitely a good idea.
Amstutz, Timon [amstutz], 12.1.2106: Thank you for your Feedback. I wrote this FR. I do not see the requirement to remove the dropdowns in the FR or some agreement. If such an agreement was made it would be crucial to note that in the comments somewhere, so others not always able to be present in Cologne can follow the discussion.
Nevertheless, I completely agree with you that those dropdowns are ugly and not responsive. I just wanted to point out that the new library and dropdowns are not mutually exclussive in case there are any heavy defenders of such a solution. If not, I am happy to bury the dropdowns. If we work with placeholders, it should be no impossible task to directly enter dates/time by keybaord.
What do you think about the proposal to improve the keyBinds default settings and about using the less file instead of the css?
JourFixe, ILIAS [jourfixe], Jan 18, 2016: Alexander and Jörg gave a presentation of the current implementation of DateInput. We highly appreciate the new date input and like it very much. We would like to have placeholders for the date input fields (DD-MM-YYYY). After a longer discussion we agreed that "fake checkboxes" can now be removed because the new date inputs can stay empty (when optional). To have a streamlined behaviour of date inputs with and without sub-items, Alexander will try to implement a solution where sub-items are only shown when the date input is not empty. This would allow also to remove check-boxes in front of options with sub items when they are triggered by date inputs (similar to radio boxes for example). Alexander and Jörg will make an implementation for the course settings screen and present this suggestion at the next Jour Fixe. To make the date input skinnable, Jörg will try to add the style information to the existing less variables.
, 25 Jan 2016: I adapted the implementation according to the JF suggestions. Please re-evaluate.
- I think it would be good practice to add the variables for the date/time picker to our variables file in an own section //== Date/Time Picker. By doing so we have a centralized file containing all variables at once. What do the others think?
- You got rid of the 'today' and 'clear' shortcut. Was this necessary since you use the side-by-side view now? I think the former view looked cleaner but I see the enhanced affordability by displaying all at once. Especially if not using the checkboxes anymore I would like the 'clear' shortcut back if possible (if it does not look to bad in side-by-side).
JourFixe, ILIAS [jourfixe], Feb 01, 2016: Jörg and Alexander gave a presentation of the current UI implementation. We highly appreciate the new look without checkboxes for optional inputs, incl. placeholders in the input fields and the context sensitive behaviour of sub elements. We abstain from icons for ‘delete’ and ‘today’ in the calendar pop-ups in the first version and would like to get a feeling for the current implementation. Maybe we introduce such buttons / links in a later version.
4 Implementation
, 8 Aug 2016: This feature has been implemented as described above.
Test Cases
BlogBooking ToolCalendar
- C541: Neuen Termin anlegen
- C542: Termin bearbeiten
- C12751: Neue Sprechstundenreihe anlegen
- C537: Neuen Meilenstein erstellen
- C12800: Die Verfügbarkeit einer Übung zeitlich begrenzen
- C6358: Übungseinheit mit dem Abgabetyp Datei hinzufügen
- C6357: Übungseinheit mit dem Abgabetyp Text hinzufügen
- C6359: Übungseinheit mit dem Abgabetyp Blog hinzufügen
- C6360: Übungseinheit vom Typ Portfolio erstellen
- C5681: Zur Gruppe innerhalb des Zeitraums selbstständig beitreten (ohne weitere Modifikationen)
- C6384: Zeitliche Beschränkung eines Blocks aktivieren und deaktivieren
- C599: Aktivierungszeitraum für Seiten angeben
- C12936: Eingabe Persönlicher Daten
- C12746: Add dataset "Address" and several options to an existing field
- C12938: Freigegebene Objekte einsehen
- C1271: Show News After
- C12801: Portfolio suche/Freigabe ab dem
- C5787: zeitlich begrenzte Verfügbarkeit für das Objekt Portfoliovorlage definieren
- C6007: Suche nach Erstellungsdatum aktivieren
- C741: Eine neue Sitzung manuell anlegen
- C6164: Eine neue Sitzung manuell anlegen (mit Wiederholungen)
- C6165: Einstellungen der Sitzung nachträglich ändern
Approval
Tested successfully and approved at August 04, 2016 by Kunkel, Matthias [mkunkel].
Last edited: 16. Aug 2016, 11:39, Zenzen, Enrico [ezenzen]