Feature Wiki
Tabs
Improving Overview Page of Postings
Page Overview
[Hide]1 Requirements
If a user clicks on a blog's title she or he gets a preview of all postings in the current month (or the last month with a posting). Each posting is represented by the first paragraph of the entire posting, followed by a "More" button to read the entire posting. That's it.
This approach works fine - but could be improved to make this page more attractive and more user-friendly.
Suggestions
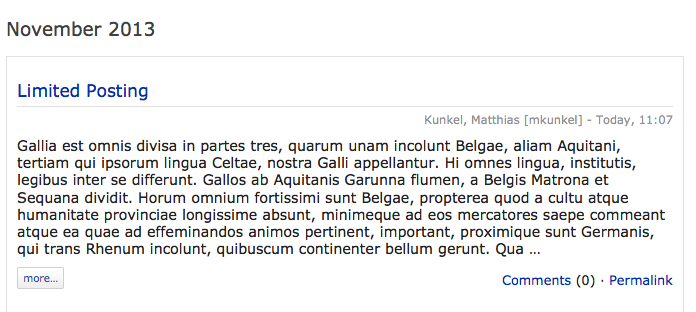
Limiting the length of a paragraph in preview : A lot of blog authors write the entire blog posting in one paragraph - like they are used from Word or other tools. This has a bad effect as ILIAS shows always the entire text of the first paragraph - and therefore showing the postings already in full length and not as a trigger.
Limiting the length of a posting to at least 500 characters would be a better solution as it still gives enough information about the posting (see following example) but does not need to much space and is leading to a clearer structured appearance of the page.
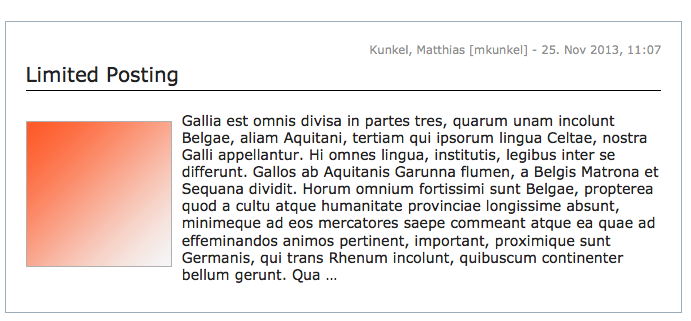
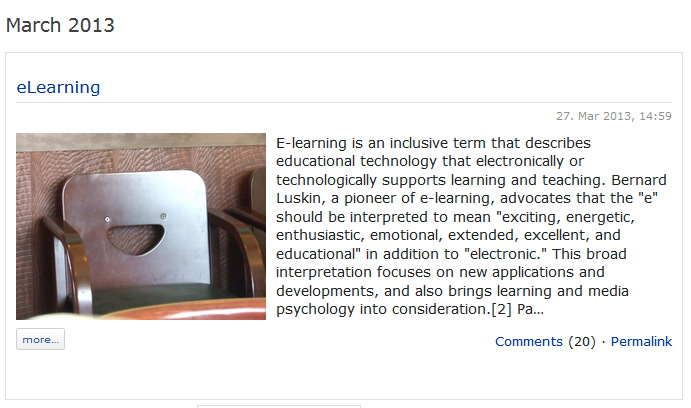
Optional overview picture : it should be possible to add a preview picture to the posting that is presented together with the first paragraph in the monthly overview of postings. This would help to make the blog and its posting more attractive and to avoid that only text is shown.
The size of the picture should be restricted to 144x144 px. Bigger pictures should be resized by keeping their relation and trimmed.
Like the preview text, the picture will be extracted from the blog posting. ILIAS will look for the first picture in the posting that has a minimal size as defined by the setting (e.g. 144x144). This picture will be used in the preview.
2 Status
3 Additional Information
4 Discussion
JF 25 Nov 2013: We apprecite these extensions and schedule it for 4.5. Both settings are optional, pictures that are smaller should be ignored.
MB 29 Nov 2013: As mentioned on the JF, here a link to a quite decent piece of code to support truncation of html code: Dodona gives you answers - How do I truncate an HTML string without breaking the HTML code?
5 Implementation
JL 24 Feb 2014: This has been implemented as described above in trunk/4.5. The HTML code is truncated using the code mentioned by Max Becker. A new css class "ilBlogListItemSnippetPreviewImage" has been added to style the abstract image.
- 500 characters maximum length for abstract text
- 144 x 144 px for image in front of abstract


6 Testcases
Test Case 01 : Presentation of a shortened posting with image
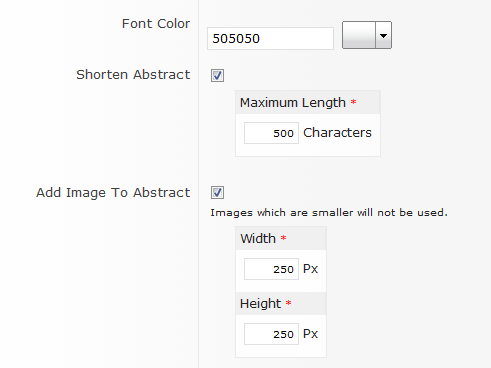
- Blog settings "Shorten Abstract" and "Add Image To Abstract" are enabled for blog.
- Values for maximum length of shortened abstract as well as width and height of image are set (e.g. 500 characteres, 144x144 px).
- Add new blog posting with an image and a text not shorter than the number of characters defined in the setting "Shorten Abstract".
- Save and publish the posting.
- The monthly overview of postings and the overview of postings in tab "Content" should present a thumbnail of the picture in the posting and the shortened text of the posting closing with "..." and followed by a button "more …" below.
Test Case 02 : Open a shortened posting
- Blog settings "Shorten Abstract" and "Add Image To Abstract" are enabled.
- Values for maximum length of shortened abstract as well as width and height of image are set (e.g. 500 characteres, 144x144 px).
- Blog has at least one published blog posting.
- Go to monthly overview of postings or overview of postings in tab "Content".
- Click on button "more …"
- Blog posting is opened and presented with entire text and image in full scale.
Last edited: 17. Apr 2025, 14:48, Kunkel, Matthias [mkunkel]