Feature Wiki
Tabs
Mobile Support Style Sheet Editor
1 Requirements
The current style sheet editor for content styles in ILIAS pages does not support media rules yet. Therefore it is not possible to define different behaviour for the same style in different displays (computer screen, mobile device, ...).
The content CSS editor should offer a new tab "Media Queries" which allows to define a number of media queries and give them a title.
All style class editing forms should get additional "Custom CSS" text areas where users can add CSS properties in an "expert" mode. ILIAS would offer one "Custom CSS" text area for the default and one for each media query defined in the content style. This CSS would be appended to the one generated by the other properties of the form.
This allows to use media queries for responsive design and print, as well as using additional (e.g. CSS3) features not supported by the editor yet.
2 Status
- Scheduled for: ILIAS 5.0
- Funding: ILIAS-Verein
- Development: Feature is to be developed by Alexander Killing, Leifos
- Tested by: Matthias Kunkel
3 Additional Information
- If you want to know more about this feature, its implementation or funding, please contact: Matthias Kunkel
4 Discussion
JF 15 Apr 2013: We appreciate the feature and schedule it for 4.4.
Matthias Kunkel, 04 Nov 2013: Postponed to 4.5 due to missing resources.
Matthias Kunkel, 16 Jan 2015: How do media queries in delos influence queries defined in a content.css? A defined media query for screens smaller than 600px is reset by the delos media query for max-width of 480px. See also Mantis #15250.
5 Implementation
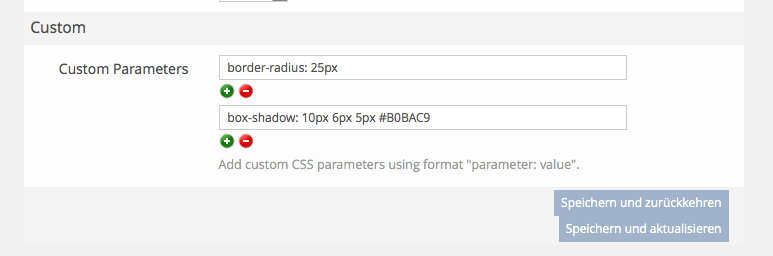
Each style class editing form has now a new section "Custom" where additional parameters can be defined:

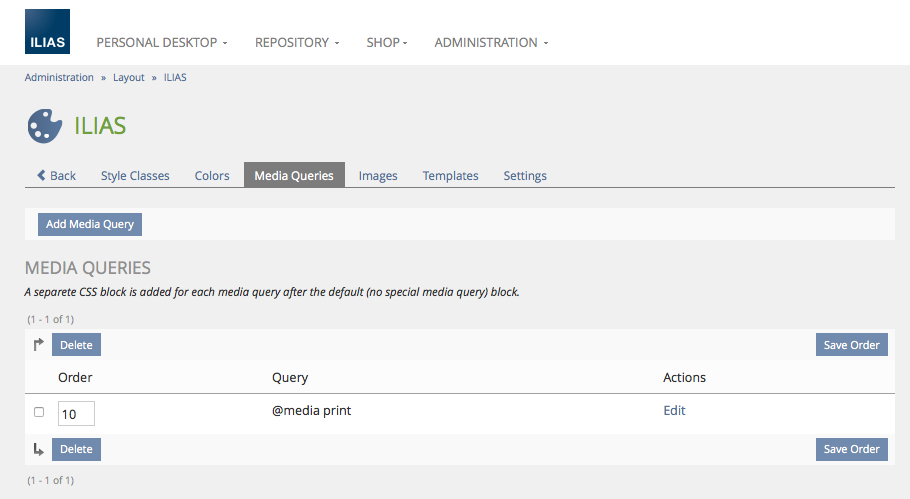
The CSS editor offers a new tab "Media Queries" where media queries can be defined:
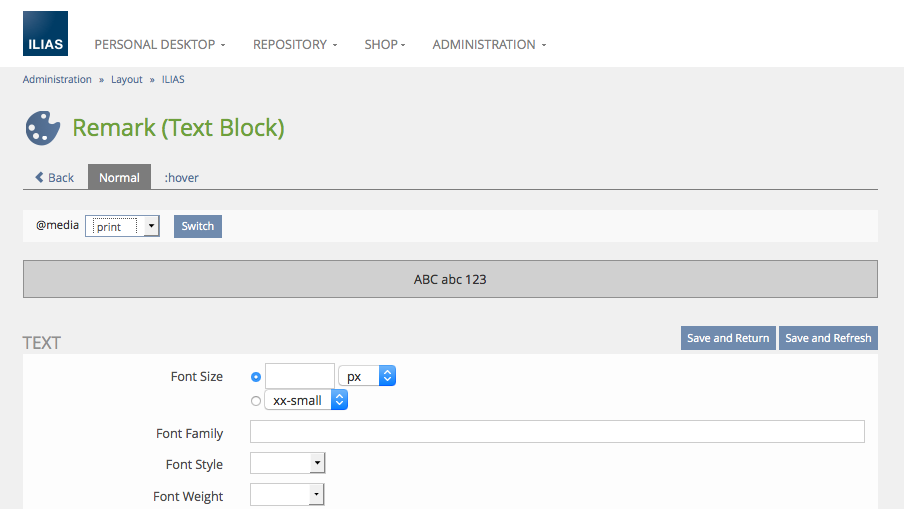
Every style class can be modified for each defined media query.
Last edited: 17. Apr 2025, 14:47, Kunkel, Matthias [mkunkel]