1. Bild-Dateien
Bilder mit Alternativtexten versehen
Verschiedene Zwecke von Bildern
Bilder und Grafiken machen Lerninhalte interessanter und tragen zur Verständlichkeit bei. Sie strukturieren die Seiten, bieten dem Auge Orientierung und werden als ‚Nicht-Textelemente‘ abgespeichert.
Grafiken wie zum Beispiel Diagramme dürfen Informationen nicht ausschließlich über Farben vermitteln, die auf E-Ink-Displays (E-Book-Readern) oder bei Farbfehlsichtigkeiten nicht unterscheidbar sind.
Menschen mit starken Sehbehinderungen oder blinde Menschen brauchen sogenannte Alternativtexte, um grafische Lerninhalte wahrnehmen zu können.
Alternativtexte beschreiben Bilder oder Grafiken für Menschen die sie nicht sehen können. Der Alternativtext wird in der sichtbaren Oberfläche nicht dargestellt. Er wird jedoch von [could not resolve link target: il_6127_obj_3120] vorgelesen oder auf einer [could not resolve link target: il_6127_obj_3120] in tastbare Schrift übersetzt.
Der Alternativtext sollte mit auf den Zweck des Bildes abgestimmt sein:
- Informative Bilder transportieren visuell Informationen und Konzepte. Der Alternativtext soll die wichtigsten Informationen des Bildes wiedergeben z.B. „Technische Zeichnung einer Wärmepumpe“.
- Dekorative Bilder leisten keinen Beitrag zum Verständnis der Seite und bieten nur visuellen Abwechslung. Für sie muss ein leerer Alternativtext eingefügt werden. Bilder, Grafiken oder Fotos mit leeren Alternativtexten werden von Screenreadern nicht vorgelesen. Kachelbilder werden in ILIAS automatisch mit einem leeren Alternativtext angelegt.
- Verlinkte Bilder führen eine Aktion aus. Der Alternativtext sollte nicht das Bild beschreiben, sondern die Aktion z.B. „Umfrage öffnen“.
- Schriftgrafiken sollten überhaupt niemals verwendet werden. Die einzigen erlaubten Ausnahmen sind Logos. Für Logos schreiben Sie z.B. „Logo FH Dortmund“.
- Diagramme geben sind Datenschaubilder mit einer hohen Informationsdichte. Die sichtbaren Daten sollten im Einzelnen in einem ausführlichen Alternativtext wiedergegeben werden.
Sonderfall ILIAS Icons

Lernplattformen werden mit Alternativtexten für Icons ausgeliefert: Der Screenreader oder die Braille-Zeile geben dann aus „Grafik Symbol Test“. Anwenderinnen und Anwender werden informiert, dass es ein Icon gibt und was es bedeutet.
Sonderfall Diagramme

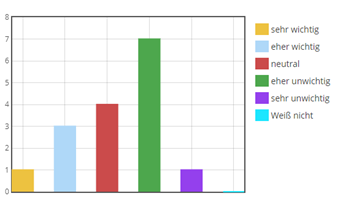
Alternativtext für das Diagramm:
Für eine befragte Person ist das Thema ‚Sehr wichtig. Für drei Befragte ist das Thema ‚eher wichtig‘. Vier Befragte stehen dem Thema ‚neutral‘ gegenüber. Sieben Befragte halten das Thema für ‚eher unwichtig‘. Eine befragte Person hält das Thema für ‚Sehr unwichtig‘. Keine befragte Person wählte die Antwortoption ‚Weiß nicht‘.
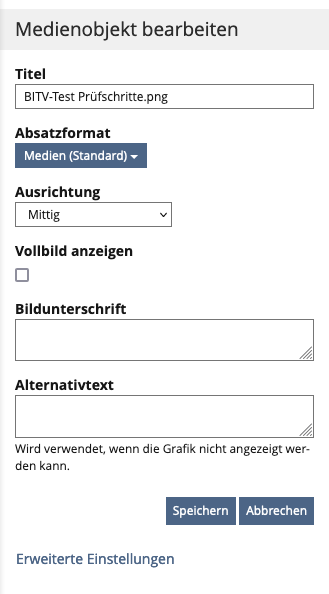
Wo geben Sie Alternativtext ein?
Den Alternativtext für ein ILIAS Medienobjekt geben Sie an folgender Stelle ein:

Wie schreiben Sie gute Alternativtexte?
So geht es
- Schreiben Sie einen kurzen Satz als Alternativtext. Versuchen Sie weniger als 80 Zeichen zu nutzen. Ausnahme: Diagramme
- Der Alternativtext beschreibt was auf dem Bild sichtbar ist. Verzichten Sie darauf eine eigene Interpretation anzubieten.
- Wiederholen Sie nicht, was ohnehin im umgebenden Text steht.
So nicht
- Keine urheberrechtlichen Angaben machen
- Nicht „Foto von ...“ oder „Bild eines …“, denn der Screenreader liest vor „Grafik Aternativtext.“
- Nicht nur Überschriften wiederholen.
Information nicht ausschließlich durch Farbe vermitteln
Farben und Kontraste müssen deutlich unterscheidbar sein und ggf. durch Schraffuren ersetzt werden. Dies ist zum Beispiel wichtig für schwarzweiße eInk-Displays oder bei Farbfehlsichtigkeiten.