ILIAS-Blog
Responsives Spaltenlayout leicht gemacht
Der Blogeintrag zur Erstellung eines responsiven Spaltenlayouts von 2015 (siehe hier) gehört sicher zu den meistgelesenen Beiträgen im ILIAS-Blog. Die Anleitung ermöglichte es auch Anwendern ohne große CSS-Kenntnisse, in ILIAS Mehrspaltenlayouts zu erstellen, die sowohl am Computer als auch auf dem Smartphone funktionierten.

Mit der Veröffentlichung von ILIAS 5.3 ist diese Anleitung aber Geschichte. Im ILIAS-Seiteneditor gibt es jetzt einen ganz einfachen Weg, mehrspaltige und responsive Layouts zu erstellen, die sowohl auf größeren Bildschirmen als auch auf schmaleren Tablets und Smartphones gut aussehen. Wie das geht, soll nachfolgend kurz erklärt werden.

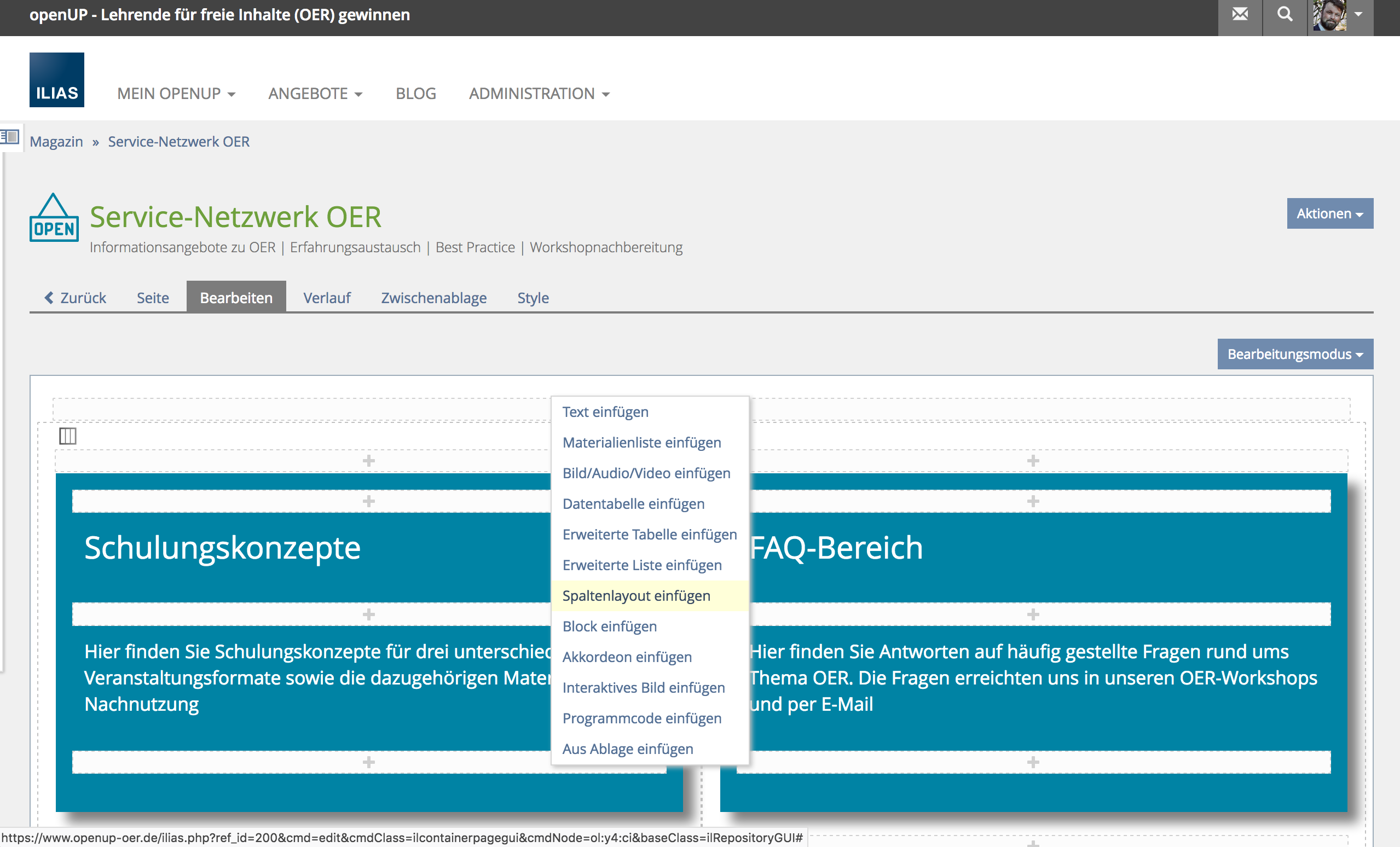
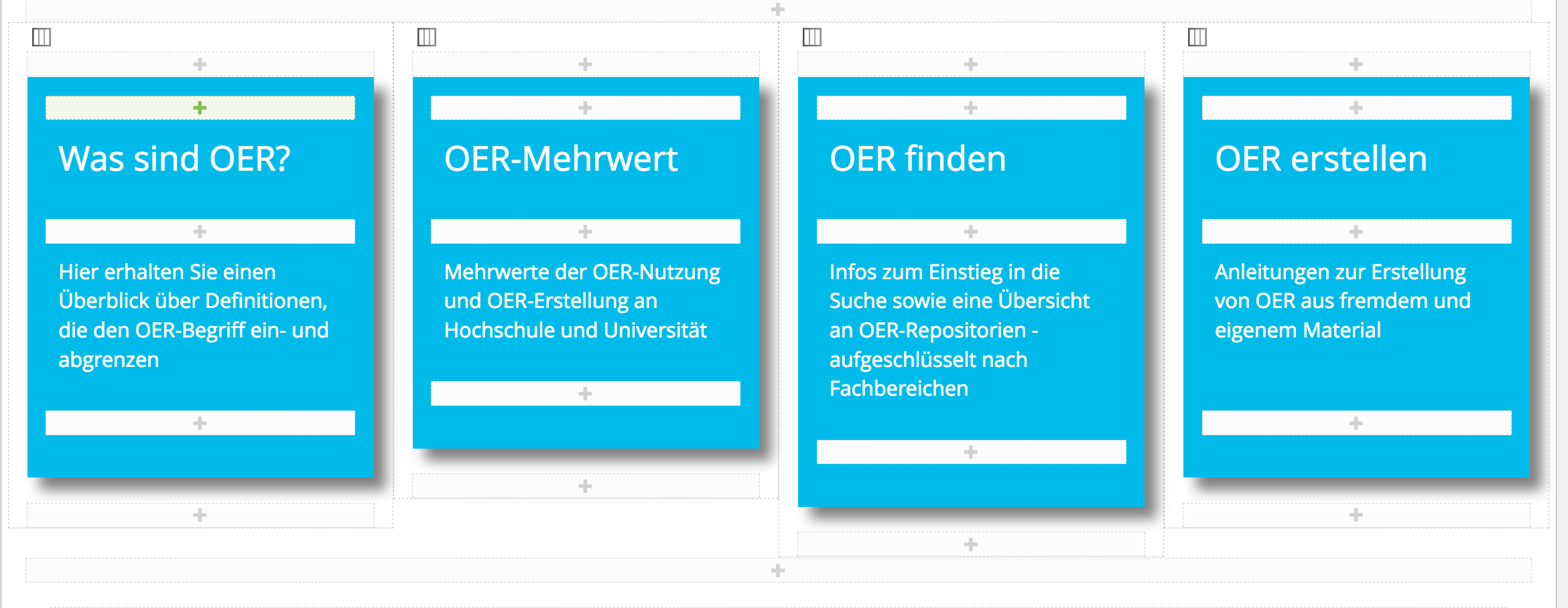
Die neue Funktion zum Anlegen eines mehrspaltigen Layouts im Seiteneditor heißt „Spaltenlayout einfügen“. Dabei legen Sie zunächst fest, wie viele Spalten das Layout haben soll. Maximal 12 Spalten sind möglich. Grund dafür ist das zugrundeliegende Raster, auf welchem die Funktion basiert.

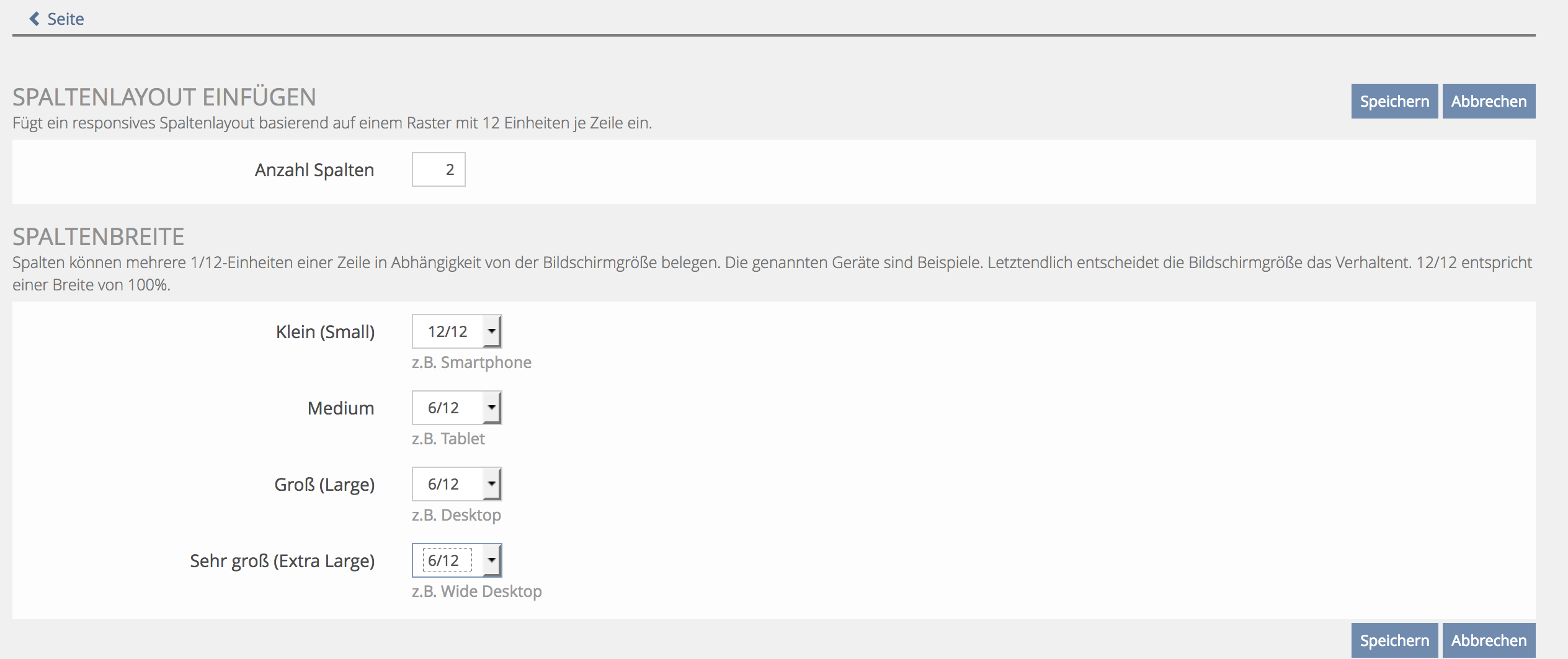
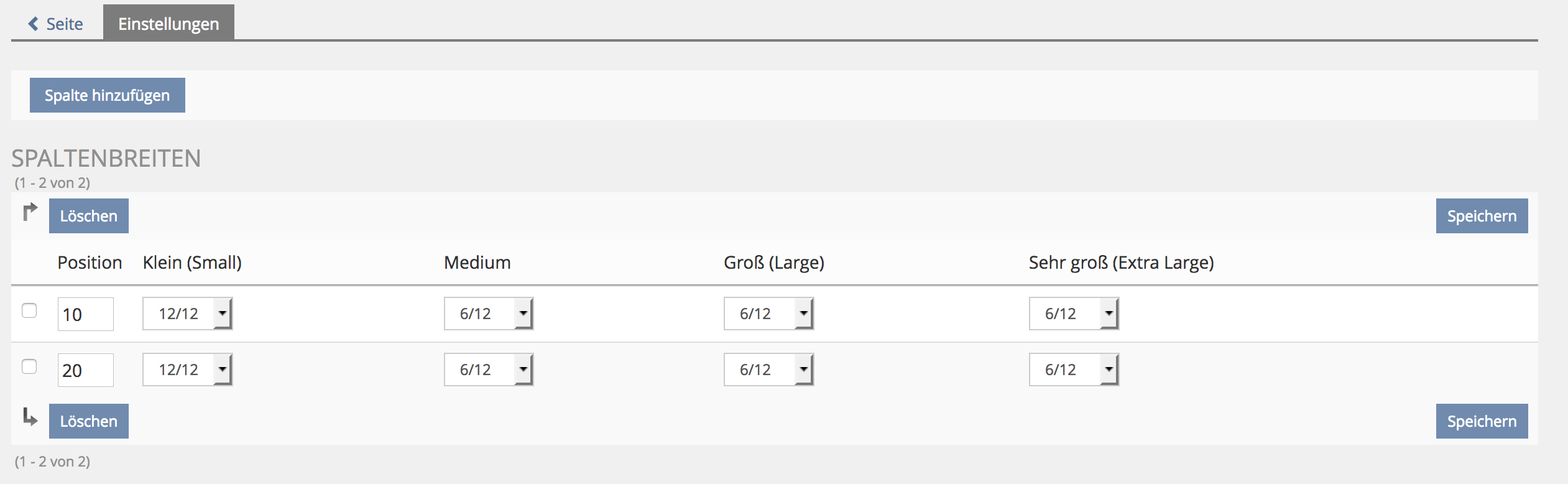
Anhand dieses Rasters definieren Sie auch die Breiten der jeweiligen Spalten. Anstelle von Prozent- oder Pixelangaben verwenden Sie also Vielfache von einem Zwölftel. Zwei gleich breite Spalten haben demnach jeweils die Breite 6/12. Die Summe aller Spaltenbreiten muss wiederum 12/12, also 1 ergeben. Das hört sich zunächst etwas kompliziert an, ist aber in der Praxis leicht zu nutzen.

Beim Erstellen des Spaltenlayouts bestimmen Sie auch gleich, wie viele Spalten bei den verschiedenen Bildschirmbreiten nebeneinander platziert werden. Es gibt vier Bildschirmbreiten: Smartphone (Klein / Small), Tablet (Medium), normale Laptop- bzw. Computerbildschirme (Groß / Large) und extragroße Bildschirme (Sehr groß / Extra Large).
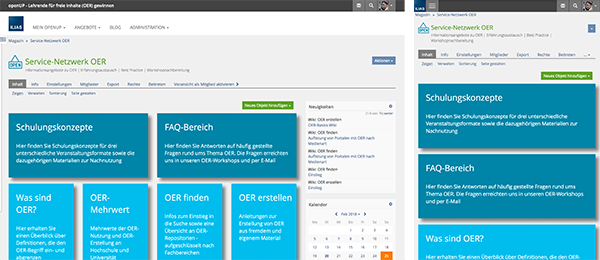
Für die Nutzung auf dem Smartphone ist es sinnvoll, alle Spalten untereinander anzuzeigen und jeder Spalte immer die volle zur Verfügung stehenden Breite zu geben. Auf einem breiten Screen können dagegen problemlos alle Spalten nebeneinander präsentiert werden.
Es ist auch möglich, Spalten unterschiedlicher Breite anzugeben, zum Beispiel eine Spalte mit 4/12-Breite und eine zweite, doppelt so breite mit 8/12-Breite. Auf einem genügend breiten Bildschirm können beide Spalten problemlos nebeneinander präsentiert werden. Auf einem Smartphone dagegen erhalten beide Spalten jeweils 12/12-Breite, so dass sie untereinander angezeigt werden.

Innerhalb einer Spalte kann jeder beliebige Inhalt eingefügt werden. Möglich sind also Text oder Bilder ebenso wie Blöcke, Erweiterte Listen, Datentabellen oder Materialienlisten. Es ist sogar möglich, innerhalb einer Spalte ein weiteres Spaltenlayout einzufügen.
Mit dem neuen Inhaltselement "Spaltenlayout" ist es allen Autorinnen und Autoren möglich, responsive Seiteninhalte mit ILIAS zu gestalten. Die bisher für Mehrspaltenlayouts genutzte "Erweiterte Tabelle" sollte dagegen nicht mehr verwendet werden, da diese Tabelle sich nicht entsprechend an die Bildschirmbreite des Endgeräts anpasst. Die Umstellung bereits bestehender Tabellenlayouts auf responsive Mehrspaltenlayouts ist mit ein wenig Copy&Paste schnell zu bewerkstelligen. Im Hinblick auf die zunehmende Bedeutung der mobilen Nutzung von ILIAS ist das auch gut investierte Arbeit.